James's blog |
|
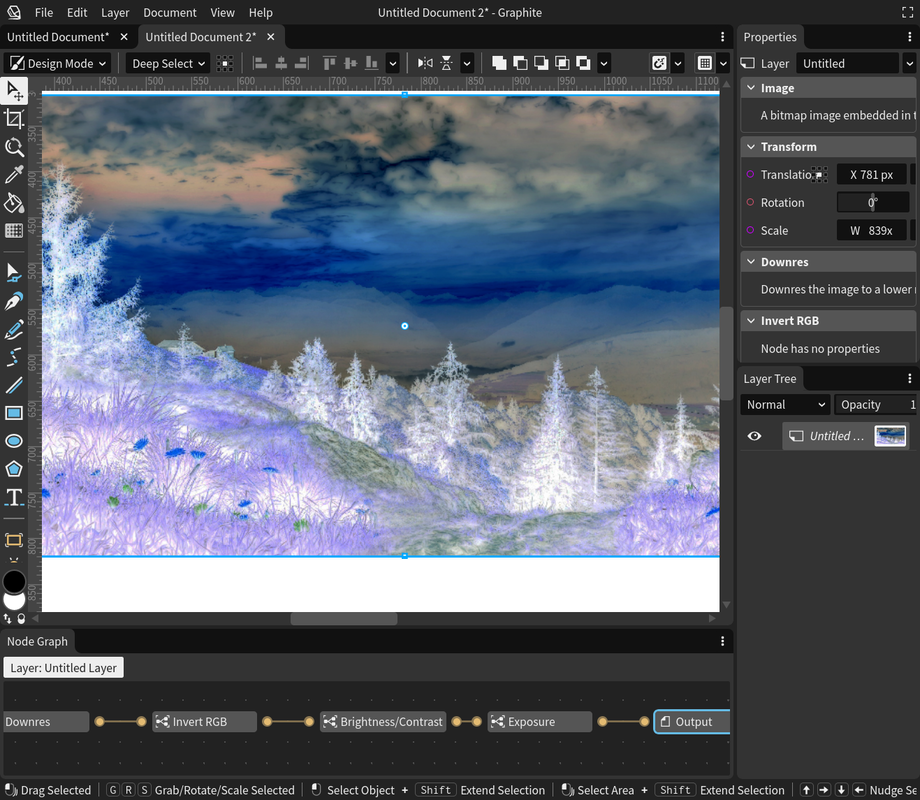
I have been working with Keavon and TrueDoctor to integrate the node graph with Graphite, an open source web based graphics editor. Modifying images with the node graph (seen in the bottom of the screenshot) allows the user to try out different image operations, and easily modify them later, or to reorder them. This is in contrast to destructive image editors such as Photoshop, which directly modify the image data, meaning that in order to change an operation you have to undo it and then reapply it. Some of my changes are listed below:
0 Comments
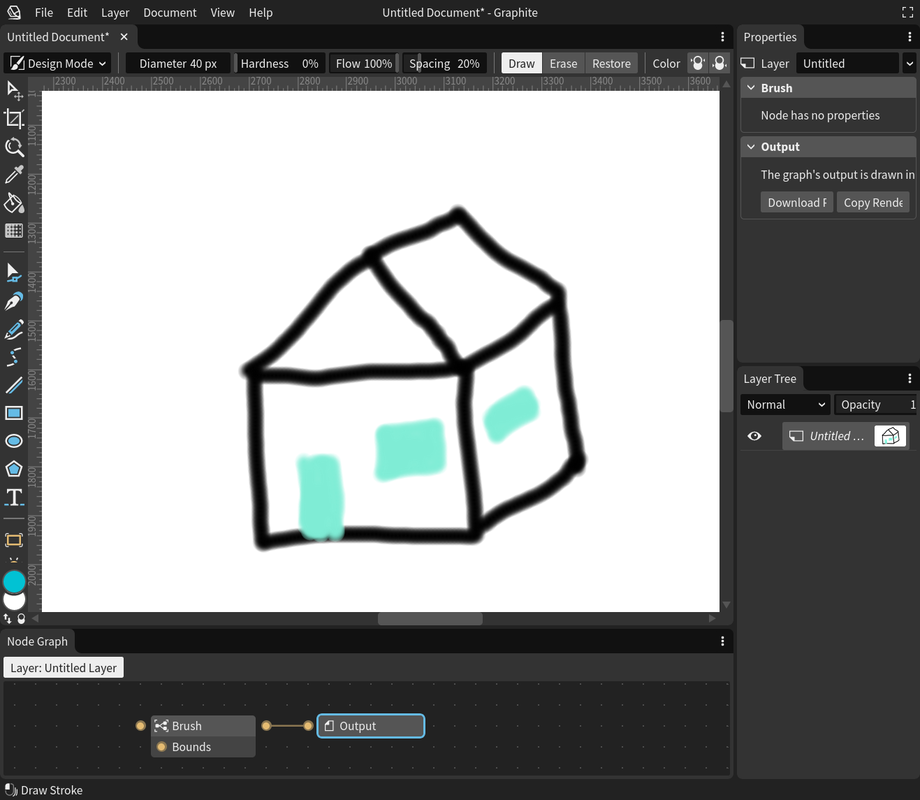
I recently worked with Orlp and TrueDoctor to add a brush tool to Graphite, an open source web based graphics editor being built in Rust. Some of my contributions include:
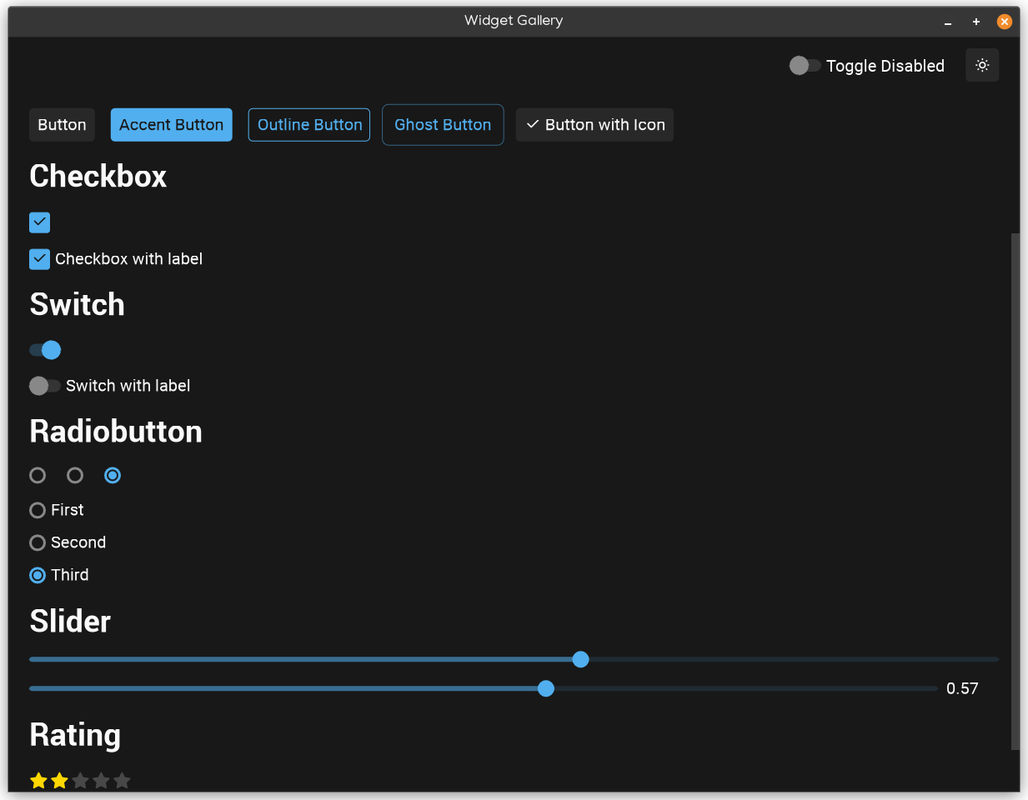
I have recently made several contributions to Vizia, an open source desktop UI framework built in Rust, which aims to be easy to set up and declarative (meaning that the developer can declare that a value will always be equal to a variable, so when the variable changes, the UI automatically updates). My changes related mostly to the keyboard navigation, making the later integration of the AccessKit screen reader API easier. I've listed some of my changes below:
I have recently made several improvements to Graphite, a vector (drawing with shapes instead of pixels) editor written in rust and available at editor.graphite.design/ Features
Bug fixes
I have implemented font loading for Graphite, a work in progress vector editor written in the Rust programming language with Web Assembly. The system allows you to to choose any font or font variant (font style) from the large google fonts collection. View the code on GitHub.
Challenges with this MR included loading the list of fonts and variants from the google developer api, and parsing the json into typescript, having a shared font list for all of the font picking widgets and loading the loaded font file only once in Rust when there are multiple text layers with the same font. I have implemented embedding bitmap images into the svg for Graphite, a work in progress vector editor written in the Rust programming language with Web Assembly. The system allows you to drag and drop a PNG or JPEG file from your file manager and then load it into the editor for use as a reference. View the code on GitHub.
Challenges with this MR included handling the file dropping, as well as making the svg performant when a large (several megabytes) image is being transformed around. This was achieved through blob urls so the image data is not stored in the svg node but seperatly in the browser, greatly increasing performance. However this meant I had to load all the blob urls for the images when loading a graphite document. I came second in the final round of the OUCC in my age category. I would like to thank Mr Cronk for his support in organising this.
I scored 66 out of 66 on the first round of the Oxford Computing Challenge and have qualified for the final round. Thank you to Mr Cronk for organising this.
I have implemented colour gradients for Graphite, a work in progress vector editor written in the Rust programming language with Web Assembly. The colour gradient tool is a new tool based on the new overlays system by @Truedoctor that allow users to draw in gradients, edit the start and and points by dragging the handles and edit the colours by using the new properties panel on the right hand side which has been added by @mfish33. View the code on GitHub.
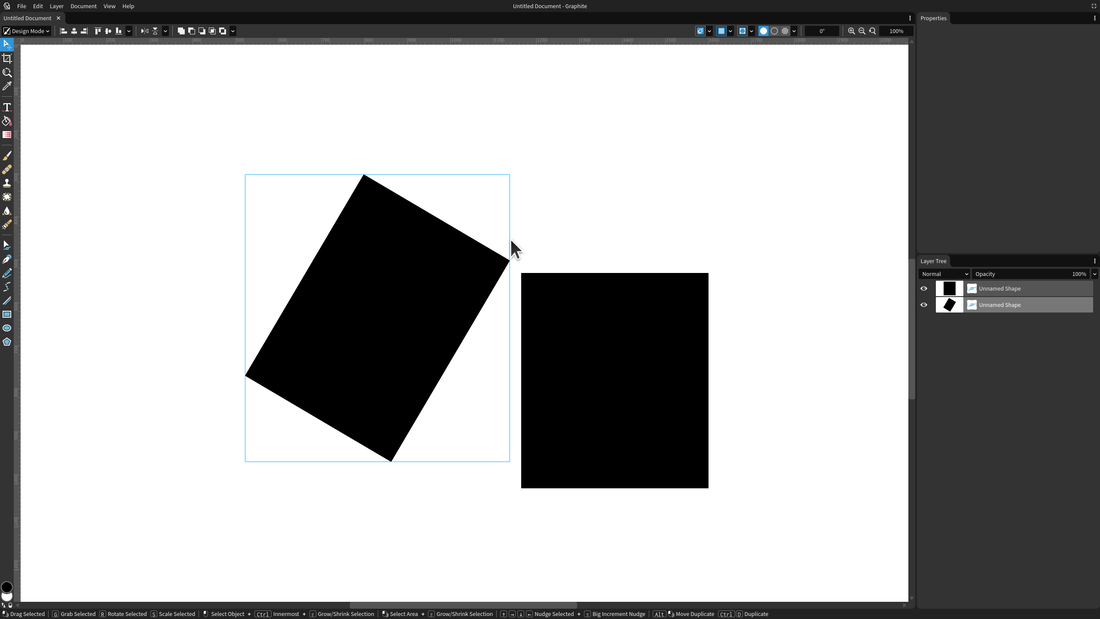
Challenges for this MR included mapping the graident start and end points correctly into gradient units as well as making it so all of the gradients went into one `<defs>` tag at the top of the svg. I have implemented the transformation cage for Graphite, a work in progress vector editor written in the Rust programming language with Web Assembly. The transformation cage expanded on TrueDoctor's work adding a bounding box for selected layers whilst in select mode to allow the edges of the box to be draggable to scale the selection; and to add some blue squares on the corners and the edges to provide visual hints. I also added the ability to rotate the selection by dragging 40px from the edges, as requested by Keavon.
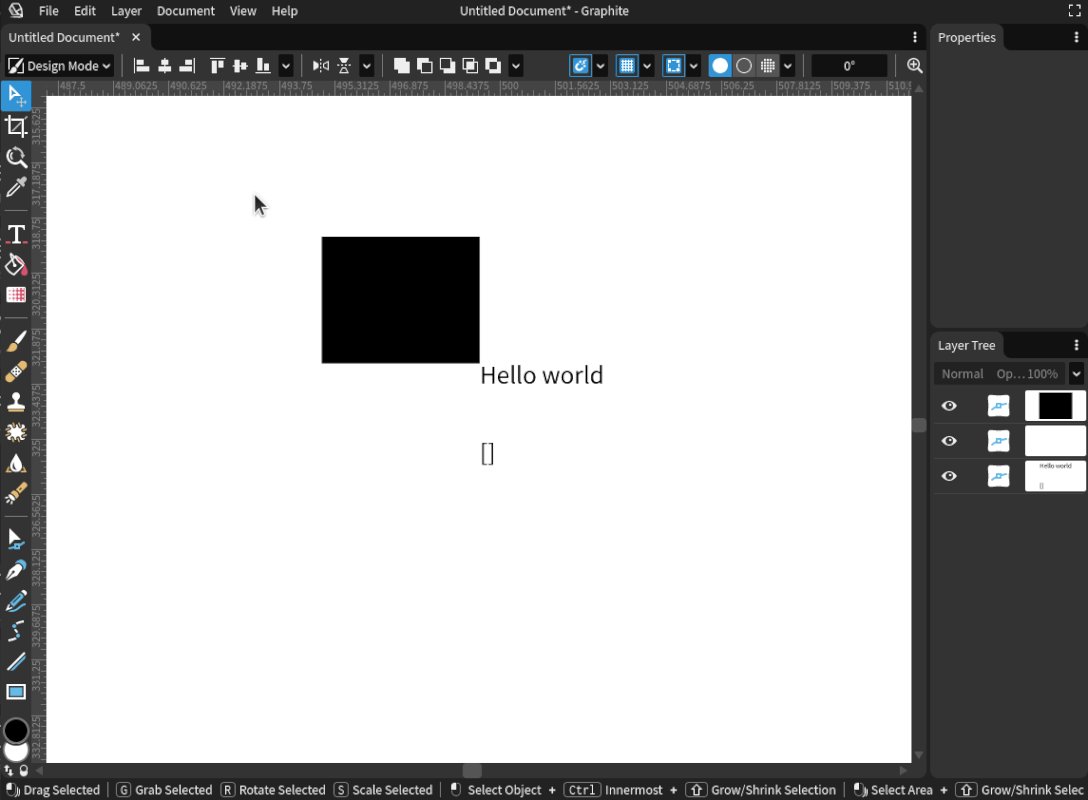
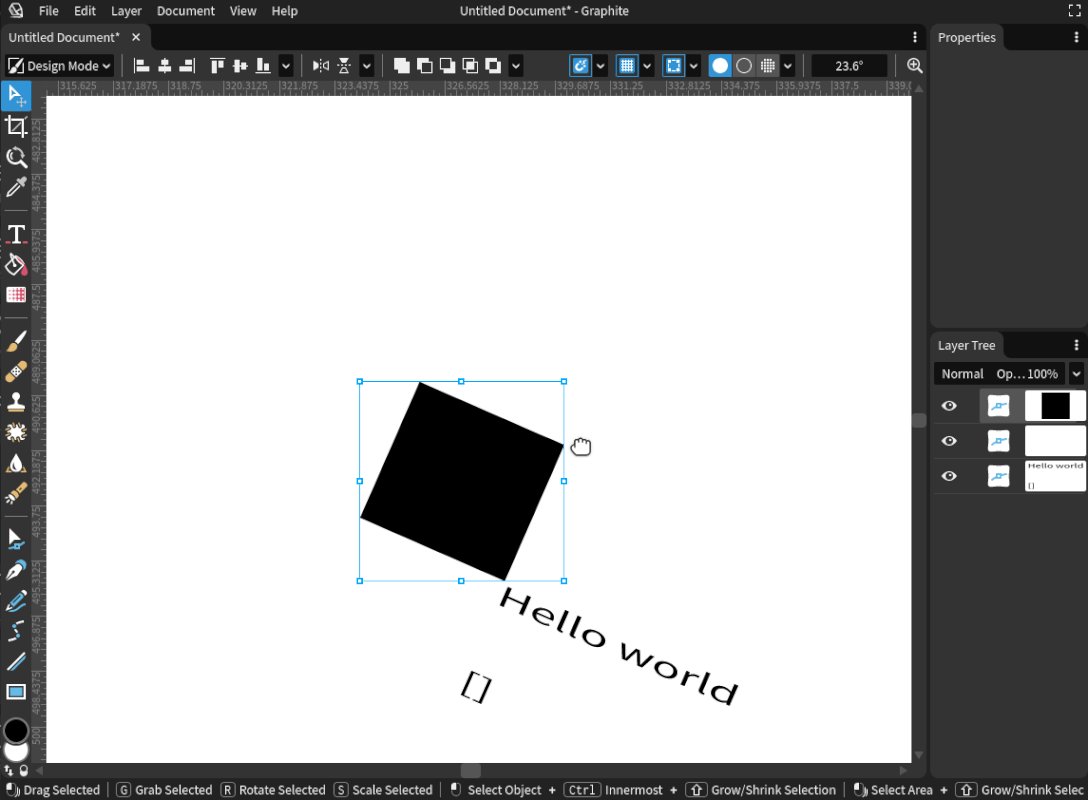
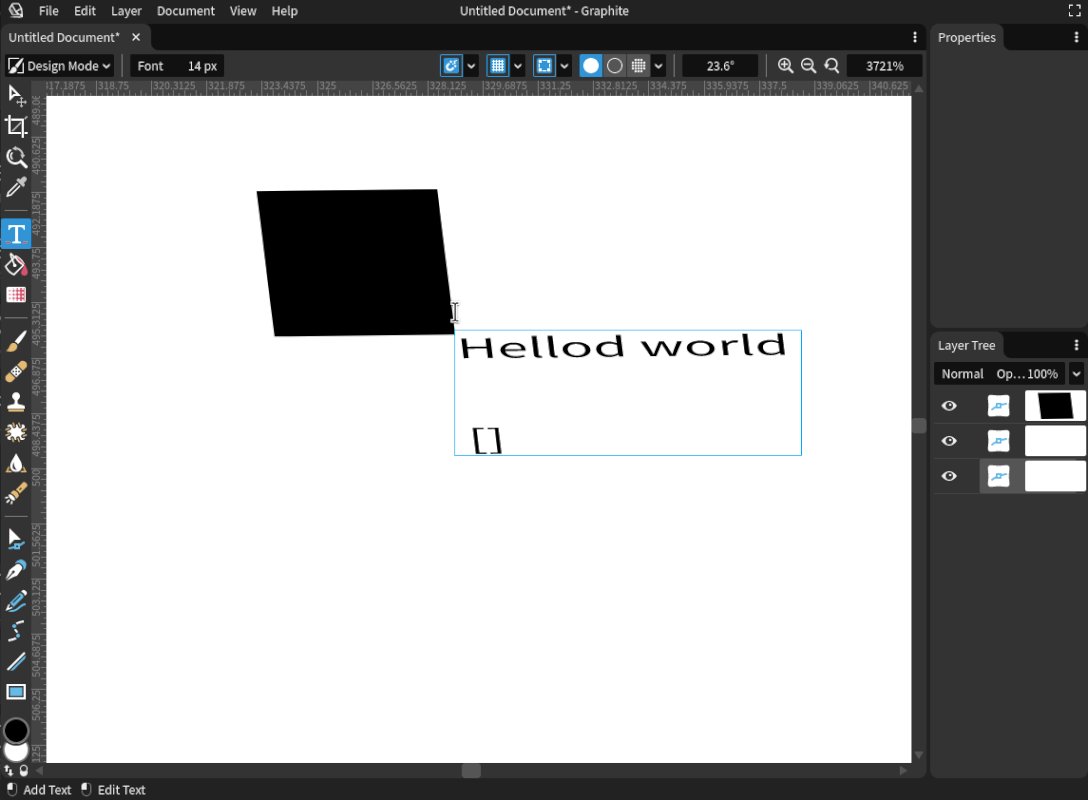
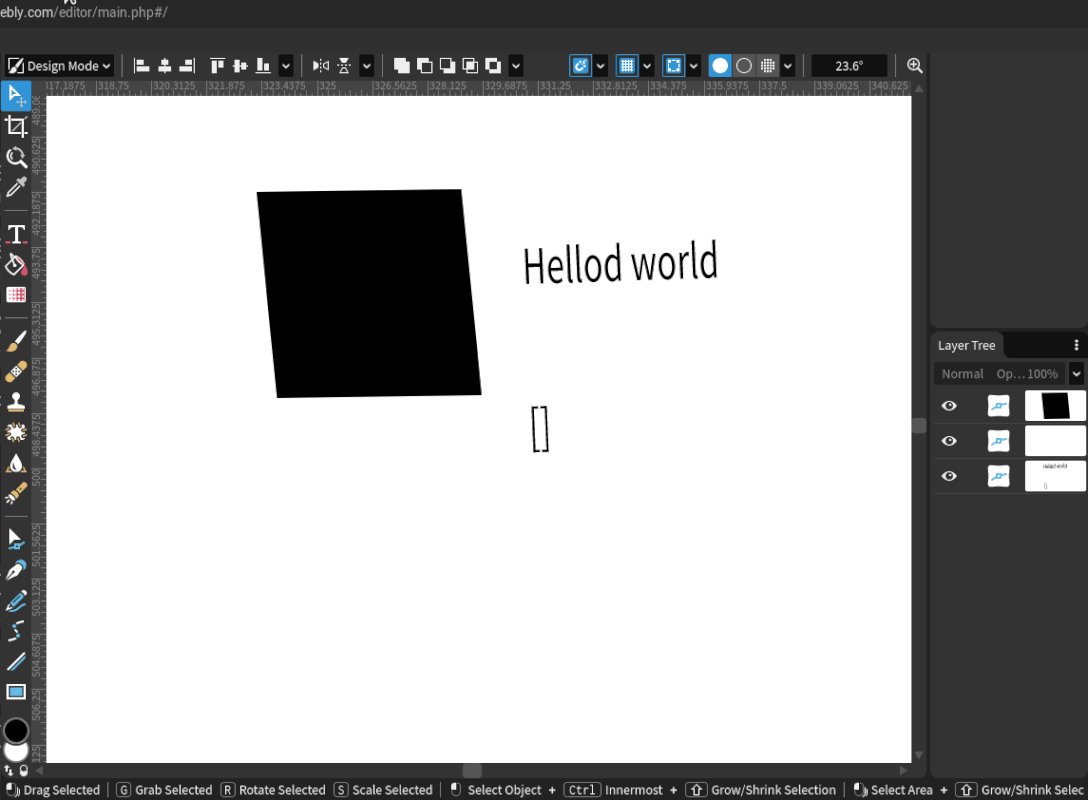
I have implemented the text tool for Graphite, a work in progress vector editor written in the Rust programming language with Web Assembly. Text is stored as a new type of layer that contains a string. When the user is editing the text, the string is rendered as an editable HTML div element for proper OS input handling. This was challenging as the behaviour for these editable DIVs changes in different browsers, with Chromium based browsers inserting extra new lines and not showing an insertion mark when the text input was empty, however Keavon helped me to debug these issues.
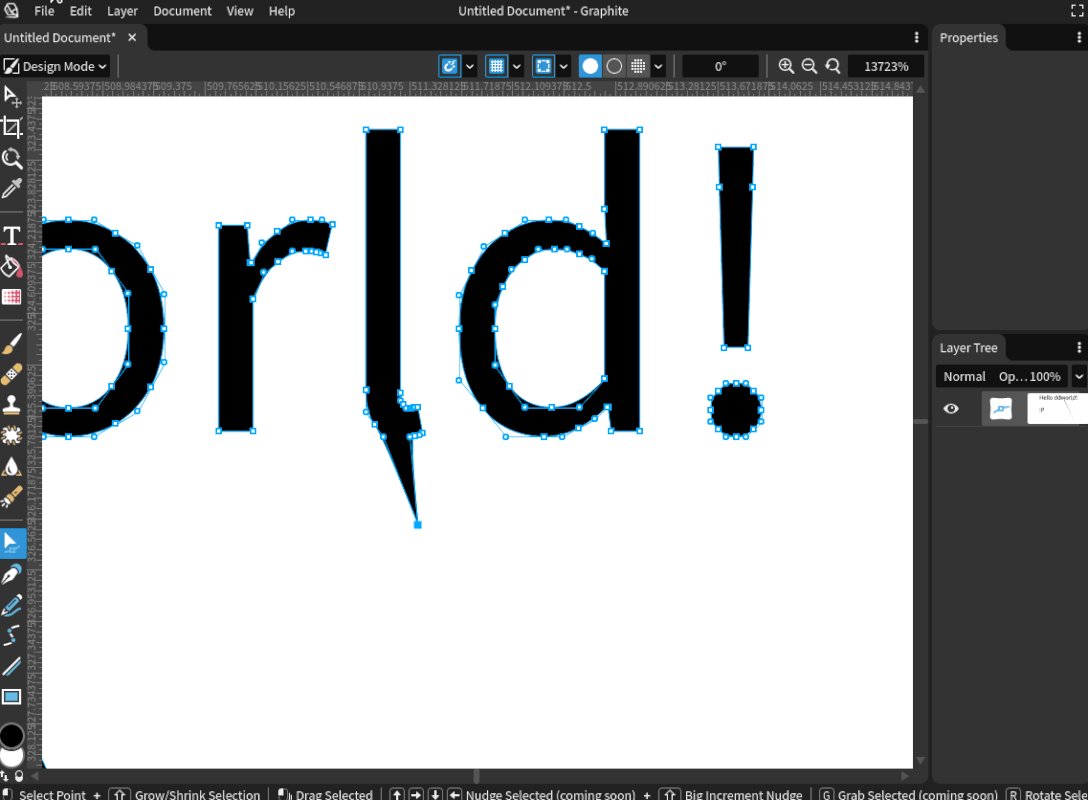
When the text is not editable, it is rendered as a spline so that it can be edited. In order to do this, I used ttf-parser, the standard in Rust for parsing font files, which provides a query for glyphs as well as enabling you to get at their raw curve data, as bezier curves so no work was needed to convert them to Graphite's svg based paths. I also used used RustyBuzz, a Rust port of HarfBuzz, in order to shape the text. Shaping involves finding the correct glyphs, including any ligatures specified by the font, common examples including 'ff' and 'fi', as well as computing the positions and advances of each glyph, taking into account kerning, which subtly moves glyphs, for example putting a V and A closer together - 'VA'. I have recently made several improvements to Graphite, a vector (drawing with shapes instead of pixels) editor written in rust and available at editor.graphite.design/
I have implemented snapping for graphite, a work in progress vector editor written in the Rust programming language with Web Assembly. Snapping is quite an important feature of a vector editor as it allows users much more precision when drawing shapes and moving shapes around. One of the main challenges I had was caching the snap targets in a sensible place as TrueDoctor requested the tools did not have mutable access to the document so that they could be multi-threaded later. I also implemented the toggle functionality with the magnet option in the toolbar at the top. The functionality is available on the master branch build of graphite at editor.graphite.design/ The code changes are available at github.com/GraphiteEditor/Graphite/pull/386/files
I have made the rulers functional for graphite, a work in progress vector editor written in the Rust programming language with Web Assembly. This was a smaller MR (merge request) with the main challenge being to dynamically adjust the distance between the major numbered lines so that the increments where round numbers. I achieved this through base 2 logarithms, a function which I had not previously come across. This allows the interval to double or half as many times as necessary for the current zoom, whilst maintaining a sensible gap of 51-100px between each number. I also had some issues with the modulus function not working correctly on negative numbers in javascript which took quite a bit of debugging to track down. This emphasized for me the value of planning things out on paper. The functionality is avaliable on the master branch build of graphite at editor.graphite.design/ The canvas can be moved with the middle mouse button, space plus left mouse button drag or with the scrollbars after drawing a shape.
I added a way to transform layers with the mouse by pressing the 'G', 'R' or 'S' keys to grab, rotate and scale the selected layers in a similar fashion to blender. I made shift slow the transformation speed by a tenth and ctrl to snap the transformation to intervals. I also allowed users to type in the value for the transformation with the number keys if they wanted a specific value and constrain their transformation to one axis with the 'x' and 'y' keys. You can try the build at https://714e13e8.graphite-master.pages.dev. This was one of my bigger PRs (Collaborating with pull requests - GitHub) at about 550 lines of code available at github.com/GraphiteEditor/Graphite/pull/356/files.
I worked closely with @Keavon to refine the UX with things like reversing an operation if you switch directly to a new transform operation, removing the negative when all numbers are deleted and ignoring presses to decimal point when there is already a decimal point. I recently made the scrollbar functional in graphite - an open source drawing program for the web. This built on TrueDoctor's work of finding the bounding box of artwork.
The scrollbars where difficult to implement because they needed to allow users to scroll infinitly far by reserving a space at the end of the scrollbar whilst also not just sharply stopping as they reached a certain point but slowing down the position change as it got further up the track (as specified by Keavon). My initial approach with this caused some strange issues like the going back over the artwork when the scrollbar was dragged very far or when zoomed out very far (thanks to Keavon and TrueDoctor for finding these problems). My initial implementation also caused the scrollbar to stop when the artwork was inside the viewport which combined poorly with the dragging mechanism. This taught me about planning things out on paper as well as responding to feedback. I have recently been learning Rust, a programming language similar to C and C++ in speed and syntax but with an emphasis on memory safety; for example handling if a variable is None. I found Graphite whilst looking on a Rust newsletter (gamedev.rs/news/020/#graphite). Graphite is a new vector editor built using Rust. The master branch can be found on the web thanks to WASM, which is a portable binary-code format for executable programs similar to assembly except it can be run on all architectures. Above is a screenshot of the current master of graphite (editor.graphite.design/). The source code is available at their GitHub repository github.com/GraphiteEditor/Graphite. I have made several contributions available github.com/GraphiteEditor/Graphite/pulls?q=author%3A0hypercube+is%3Amerged including
I was really pleased to receive the following feedback from one of my code reviewers who congratulated me on 'the awesome work you did on this, it's so nicely polished and I hope you're proud of your work on this feature.' I'm delighted to announce that my game, Runaway Trains, has made it through to the finals of the BAFTA Young Game Designer - Game Making competition. The list of finalists is available at: And the BAFTA page for Runaway Trains is here:
I have been learning Haskell with the Programming in Haskell book along with an online video course. I chose to learn a functional language because it gives me a different approach to programming which is very valuable. Whilst programs in Haskell can be beautiful and concise, it is very hard to get your head around writing it as it uses some completely different programming paradigms to something like C++. I have also been learning Rust, a relatively new programming language with a focus on safety and speed. It has no runtime and it can reach speeds of C whilst maintaining type safety. To achieve this safety, it has no Null, it also has variables as non mutable and it only allows one mutable pointer to a data structure. This means it can catch the most common crashes at compile time. Although to begin with it felt like I was battling the compiler, I now recognise how useful it is. To learn rust I have been using The Book - doc.rust-lang.org/book/
I am very excited to have won the Oxford Computing challenge 2021 (Intermediate). I would like to thank Mr Cronk and the OUCC for continuing to run this competition in these difficult times.
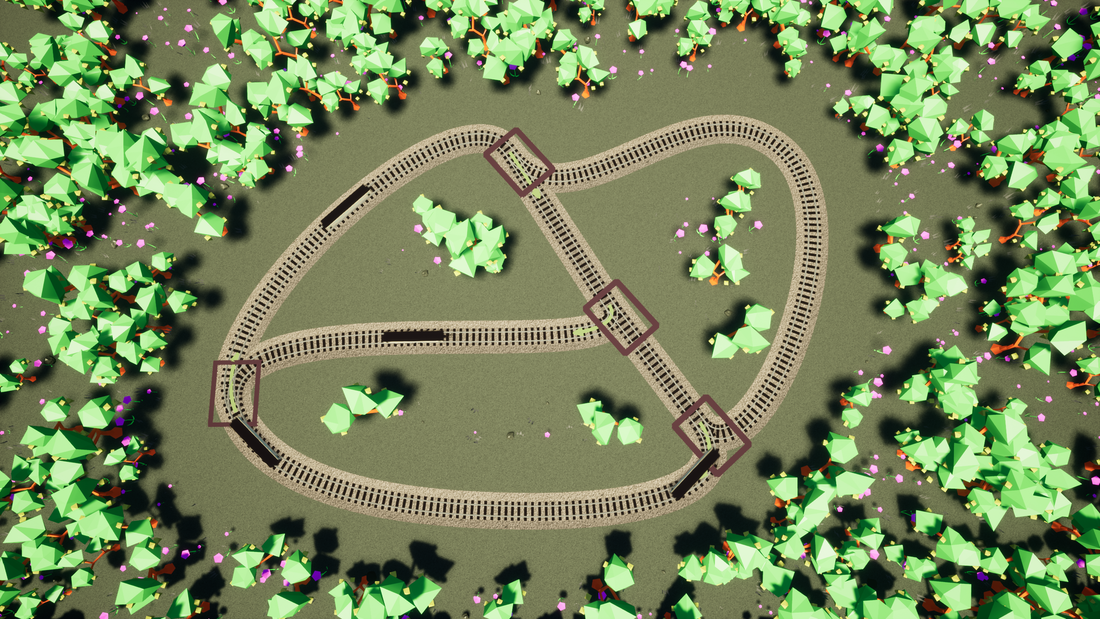
I have now completed runaway trains, a game made in UE4 for the YGD competition. In the game, you control the points to a model railway and have to stop the trains from crashing.
I am really pleased to say that I have qualified for the finals of the OUCC. I would like to thank my teachers for organising this.
I've passed the TensorFlow in Practice course at Coursera that is taught by Andrew Ng and Laurence Moroney. There were four courses, each of which lasted four weeks, and each week had a coding challenge that I had to pass to progress. I really enjoyed the course and thought the teaching was excellent.
My artwork for Water the Crops was featured in section 3 of "BAFTA Young Game Designers Initiative Impact Report": https://www.bafta.org/sites/default/files/uploads/ygd19impactreport.pdf.
I've joined the Coursera course "Introduction to TensorFlow for Artificial Intelligence, Machine Learning, and Deep Learning". I enjoyed the Udemy course on Unreal Engine/C++ and found it a good way to learn.
|
Advert:
AuthorI am doing lots of projects every projects all the time and I can't put them all on the website so I've made a blog. Archives
April 2023
Categories
|