James's blog |
|
I scored 66 out of 66 on the first round of the Oxford Computing Challenge and have qualified for the final round. Thank you to Mr Cronk for organising this.
0 Comments
I have implemented colour gradients for Graphite, a work in progress vector editor written in the Rust programming language with Web Assembly. The colour gradient tool is a new tool based on the new overlays system by @Truedoctor that allow users to draw in gradients, edit the start and and points by dragging the handles and edit the colours by using the new properties panel on the right hand side which has been added by @mfish33. View the code on GitHub.
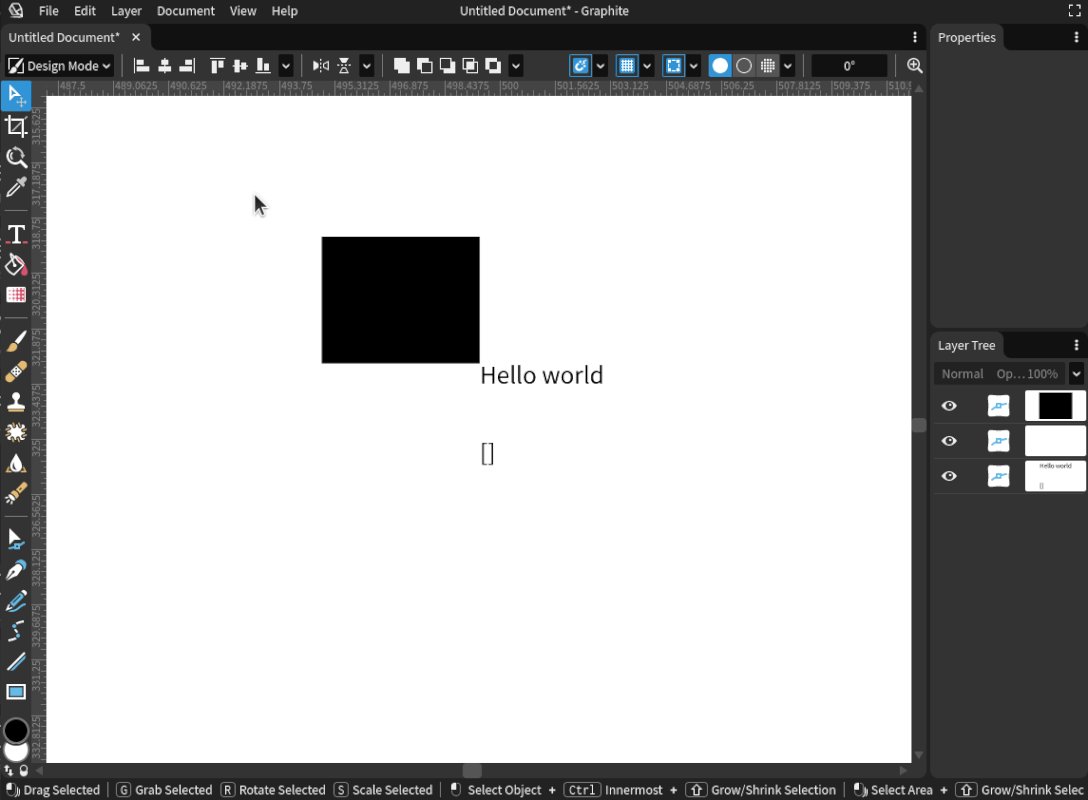
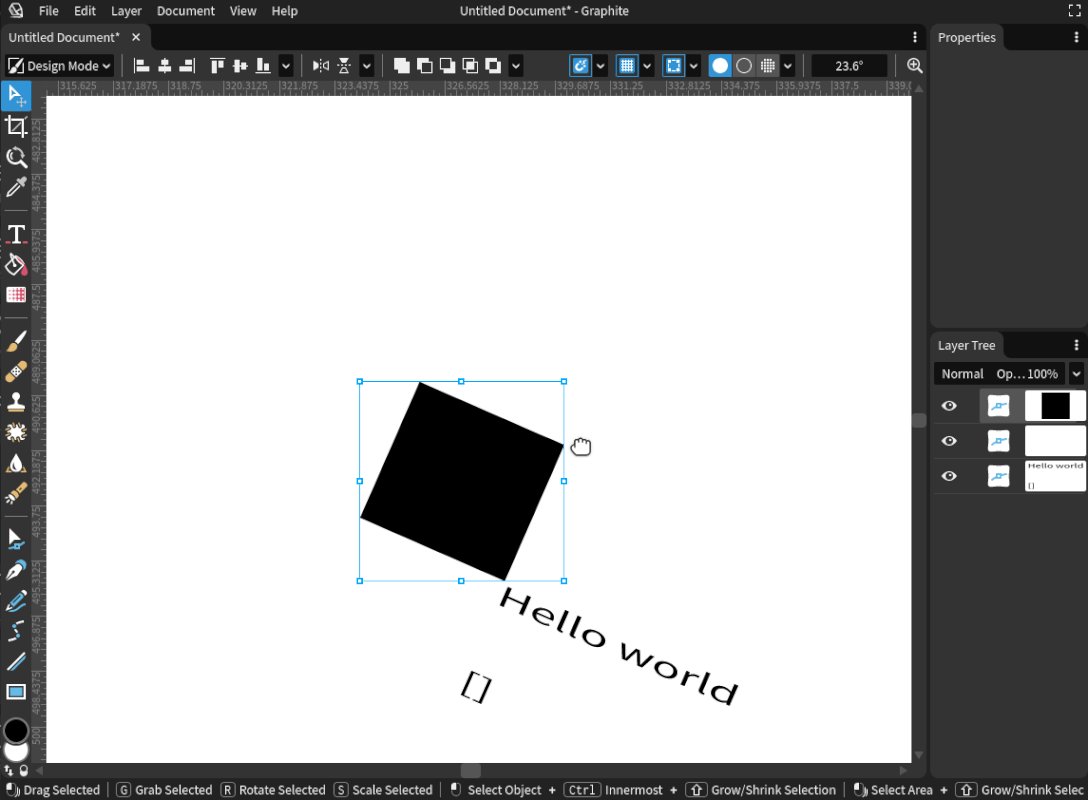
Challenges for this MR included mapping the graident start and end points correctly into gradient units as well as making it so all of the gradients went into one `<defs>` tag at the top of the svg. I have implemented the transformation cage for Graphite, a work in progress vector editor written in the Rust programming language with Web Assembly. The transformation cage expanded on TrueDoctor's work adding a bounding box for selected layers whilst in select mode to allow the edges of the box to be draggable to scale the selection; and to add some blue squares on the corners and the edges to provide visual hints. I also added the ability to rotate the selection by dragging 40px from the edges, as requested by Keavon.
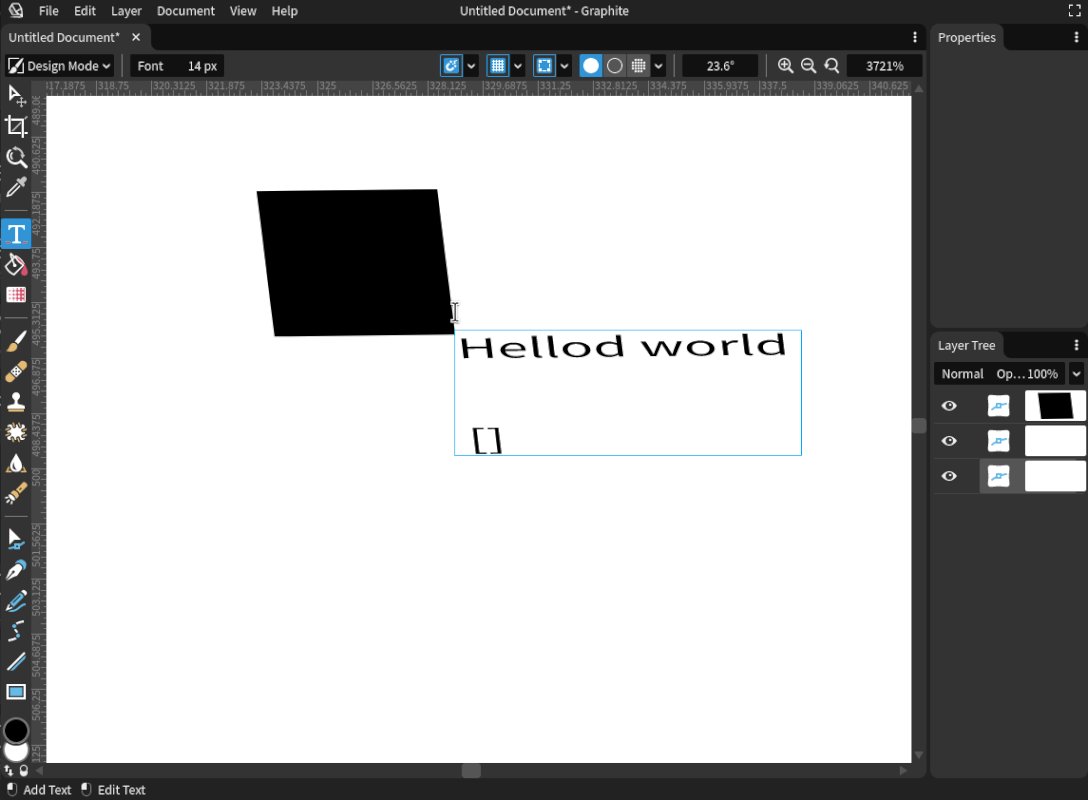
I have implemented the text tool for Graphite, a work in progress vector editor written in the Rust programming language with Web Assembly. Text is stored as a new type of layer that contains a string. When the user is editing the text, the string is rendered as an editable HTML div element for proper OS input handling. This was challenging as the behaviour for these editable DIVs changes in different browsers, with Chromium based browsers inserting extra new lines and not showing an insertion mark when the text input was empty, however Keavon helped me to debug these issues.
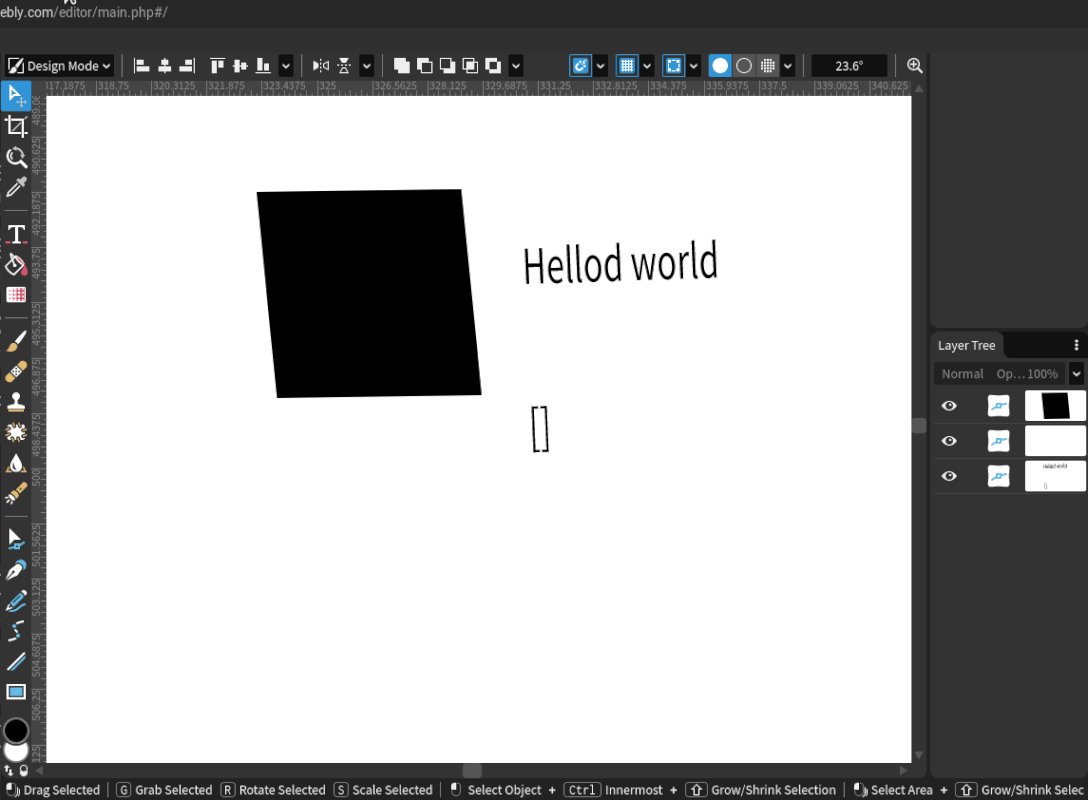
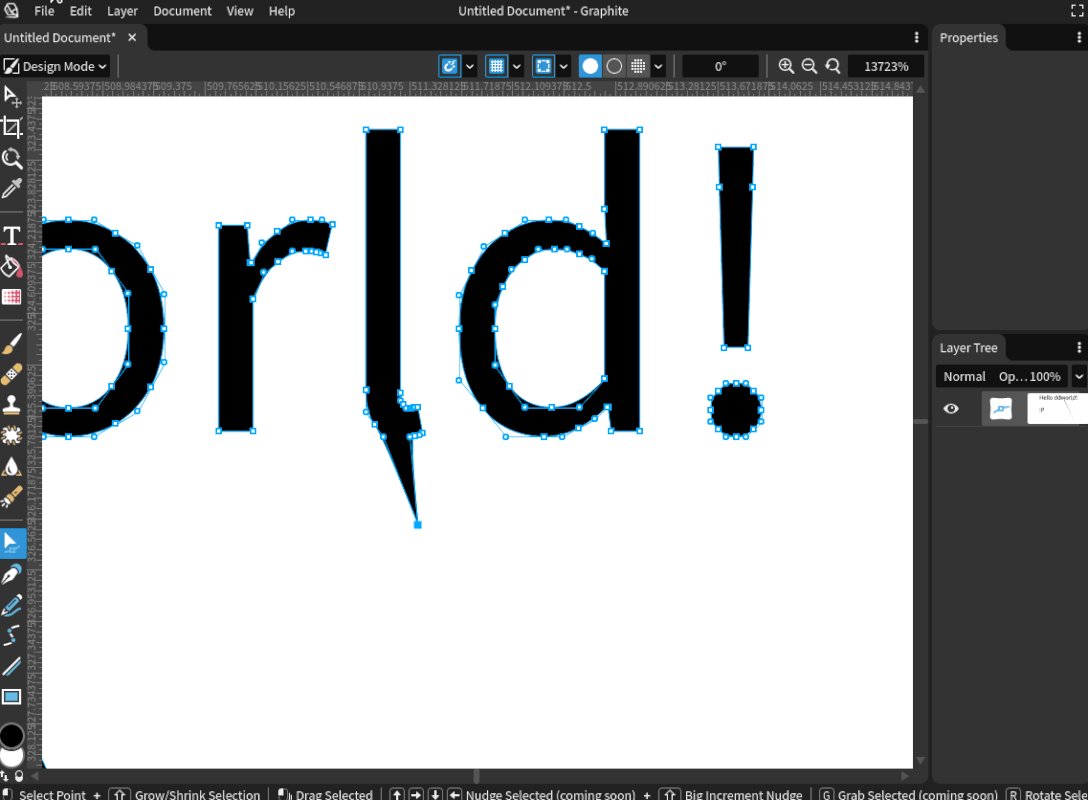
When the text is not editable, it is rendered as a spline so that it can be edited. In order to do this, I used ttf-parser, the standard in Rust for parsing font files, which provides a query for glyphs as well as enabling you to get at their raw curve data, as bezier curves so no work was needed to convert them to Graphite's svg based paths. I also used used RustyBuzz, a Rust port of HarfBuzz, in order to shape the text. Shaping involves finding the correct glyphs, including any ligatures specified by the font, common examples including 'ff' and 'fi', as well as computing the positions and advances of each glyph, taking into account kerning, which subtly moves glyphs, for example putting a V and A closer together - 'VA'. |
Advert:
AuthorI am doing lots of projects every projects all the time and I can't put them all on the website so I've made a blog. Archives
April 2023
Categories
|